Сделать красивую кнопку на телеграмм канал на сайт
Для WordPress есть много разных плагинов для вывода ссылок на телеграмм-канал на своём сайте и всегда это как правило плагины с избыточным функционалом) и зачастую чтобы просто вывести ссылку надо устанавливать большой по функционалу плагин, или плагин который уже не поддерживается и т.д.
Я предлагаю простое решение. Только html и стили ничего лишнего)
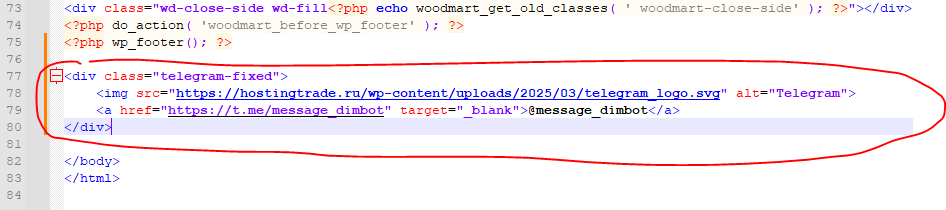
<div class="telegram-fixed">
<img src="https://hostingtrade.ru/wp-content/uploads/2025/03/telegram_logo.svg" alt="Telegram">
<a href="https://t.me/message_dimbot" target="_blank">@message_dimbot</a>
</div>
этот html код можно добавить в файл вашей темы:
footer.php
вот сюда например:

перед закрывающимися
</body> </html>
и вот такие стили для красоты. стили можно править, свой цвет использовать и т.д.
.telegram-fixed {
position: fixed;
bottom: 20px;
left: 10px;
background-color: #0000ff;
padding: 10px 15px;
border-radius: 8px;
display: flex;
align-items: center;
gap: 8px;
z-index: 9999;
transition: all 0.3s ease-in-out;
border: 2px solid #0000ff;
}
.telegram-fixed a {
color: white;
text-decoration: none;
font-weight: bold;
font-size: 16px;
transition: color 0.3s ease-in-out;
white-space: nowrap;
}
.telegram-fixed img {
width: 24px;
height: 24px;
transition: filter 0.3s ease-in-out;
}
/* Эффект при наведении */
.telegram-fixed:hover {
background-color: white;
border: 2px solid #0000ff;
}
.telegram-fixed:hover a {
color: #0000ff;
}
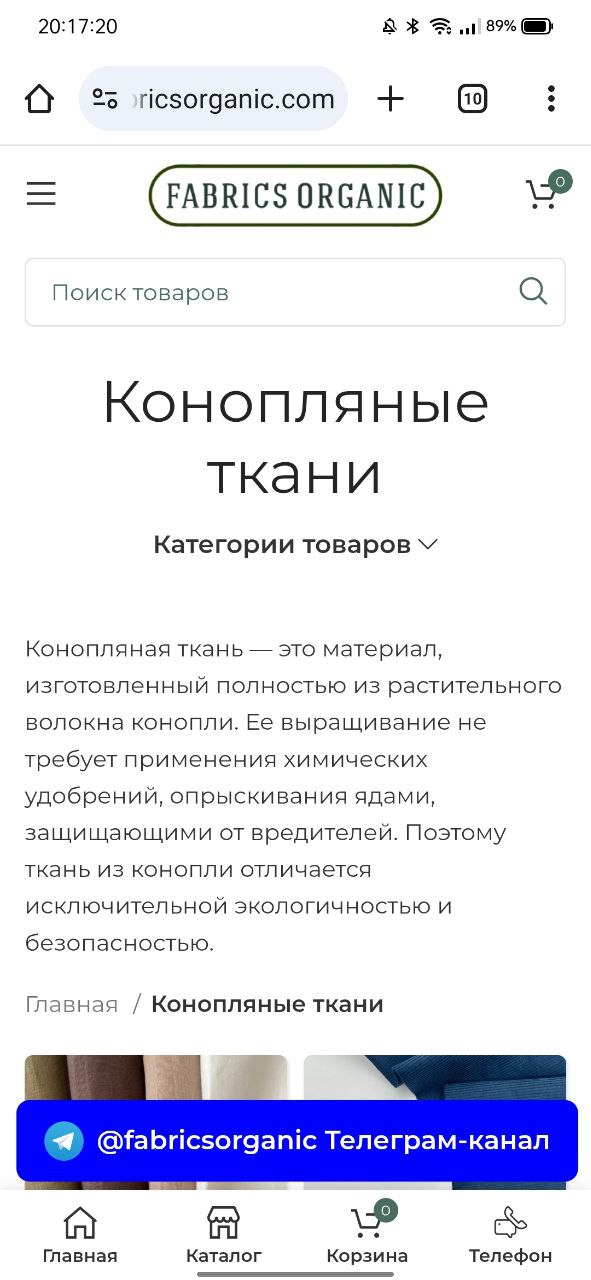
Вот так на сайте будет выглядеть (скриншот)
 Выбрать хостинг
Выбрать хостинг