Какие бывают шорткоды Woocommerce
Мне потребовалось вывести в записях блога несколько товаров из магазина. Чтобы не использовать никаких визуальных редактор отправился на официальный сайт Woocommerce, так как по памяти я эти шорткоды не помню, и там вот здесь вот нашёл те шорткоды Woocommerce которые мне были нужны, а именно шорткоды для вывода нескольких товаров из определённой категории.
Ниже я привожу все необходимые шорткоды Woocommerce и рассказываю, как ими пользоваться.
Всё просто, понятно и наглядно)
Отвечая на вопрос какие же бывают шорткоды Woocommerce могу сказать следующие. В WooCommerce есть множество самых разных шорткодов, которые помогают выводить различные элементы магазина на страницах WordPress.
Вот самые основные из них:
Главный шорткод магазина
[woocommerce_shop]
Данный код выводит страницу магазина, аналогичную той, что задана в настройках WooCommerce.
Вывод товаров на страницах и записях сайта
[products]
Это основной шорткод для вывода товаров. Можно настроить следующие параметры:
- limit – количество товаров
- columns – количество колонок
- orderby – сортировка. Вот возможные значения: date, title, price, rand
- order – порядок, могут быть ASC или DESC
- category – товары определенной категории
- tag – товары с определенным тегом
Ниже наглядный пример применения шорткодов Woo:
[products category="slug_категории"]
Можно уточнить какое количество товаров надо вывести, для этого используйте такой код:
[products category="slug_категории" limit="8"]
Чтобы задать количество колонок, добавьте вот это значение в код:
[products category="slug_категории" columns="4"]
Так же можно при помощи шорткода сортировать вывод товаров:
[products category="slug_категории" orderby="date" order="DESC"]
Как узнать slug_категории для шорткода?
Перейдите в Товары → Категории, найдите нужную категорию, и скопируйте её slug.
Как использовать шорткоды Woocommerce?
Скопируйте представленные мною шорткоды и вставьте в редактор WordPress (например, если вы используете редактор Gutenberg, то в блок «Код») на странице блога, чтобы отобразить то что вам требуется. Мне например надо было вывести товары из определённой категории в WooCommerce в записи блога и я это сделал вот так в одном месте записи:
[products category="kupro" columns="5"]
и в самом низу записи ещё вот таки вывел товары Woocommerce
[products category="kupro" columns="4" limit="4"]
Вернёмся к наиболее часто используемым шорткодам Woo)
Вывод одного товара
[product_page id="123"]
Код выводит на страницу или в запись блога, товар с указанным ID.
Вывод категорий товаров
[product_categories]
Указанный код отображает список категорий товаров. Можно настроить:
- ids – указать конкретные ID категорий (пример: ids=»15,22,34″)
- columns – количество колонок
Например:
[product_categories number="6" columns="3"]
Значения указываете свои конечно же)
Вывод товаров по определенным атрибутам
Очень полезный шорткод как по мне:
[product_attribute attribute="color" filter="red"]
Выводит товары, у которых есть атрибут color со значением red.
Корзина, оформление заказа и личный кабинет
Как вывести корзину магазина, страницу оформления заказа и личный кабинет при помощи шорткода Woocommerce? Очень просто)
Это код корзины:
[woocommerce_cart]
Это код оформления заказа:
[woocommerce_checkout]
а это личного кабинета Woocommerce шорткод:
[woocommerce_my_account]
Вывод товаров по распродаже
[sale_products limit="4" columns="2"]
Код отображает на страницах сайта и записях товары со скидками.
Популярные товары
[best_selling_products limit="5"]
Код размещает на страницах сайта и записях самые популярные товары.
Новинки, то есть самые последние добавленные товары
[recent_products limit="8" columns="4"]
Товары с высокой оценкой
[top_rated_products limit="5"]
Этот шорткод Woocommerce выводит товары с лучшими отзывами о товарах.
Товары с определенными id
[products ids="12,34,56"]
Выводит товары по id. Как узнать id товара?
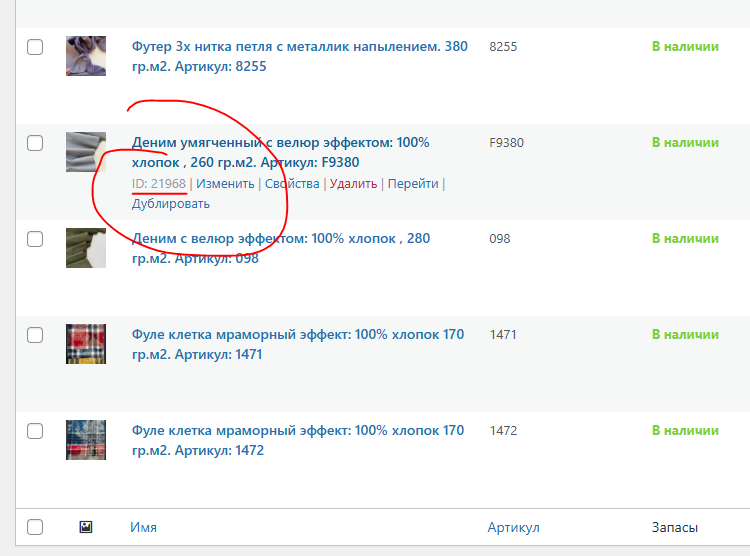
Перейдите в Товары → Все товары. Наведите курсор на нужный товар и вы увидите под названием товара появится id, пример на скриншоте ниже:

Id товара Woocommerce
 Выбрать хостинг
Выбрать хостинг