Делаем своё поле в карточке товара Woocommerce
Шаг первый. Подключаемся по ftp к сайту, заходим в файл темы
functions.php
и добавляем вот такой код:
add_action('woocommerce_product_options_general_product_data', function () {
woocommerce_wp_text_input([
'id' => '_custom_product_link',
'label' => 'Ссылка на товар Ozon',
'placeholder' => 'https://example.com',
'desc_tip' => 'true',
'description' => 'Введите ссылку на Ozon.',
'type' => 'url'
]);
});
// Сохраняем значение
add_action('woocommerce_process_product_meta', function ($post_id) {
if (isset($_POST['_custom_product_link'])) {
update_post_meta($post_id, '_custom_product_link', esc_url($_POST['_custom_product_link']));
}
});
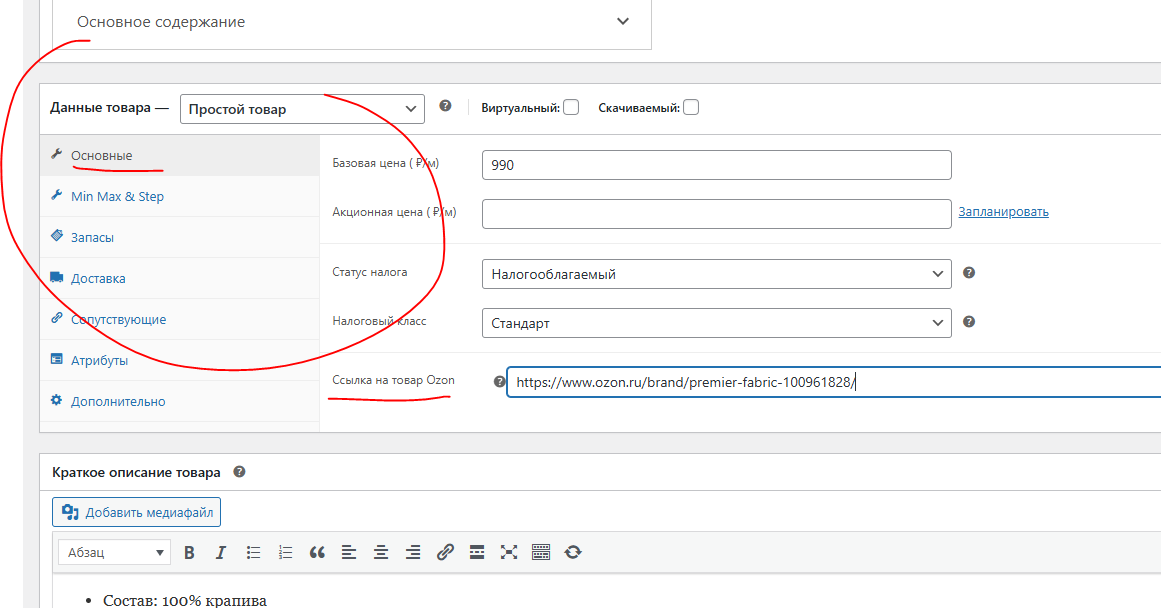
Указанный код добавляет поле в админке карточки товара во вкладке «Основные»

Теперь надо вывести непосредственно в доступной для всех пользователей в карточке товара созданное поле и красиво оформить конечно же)
всё в тот же файл: functions.php добавляем вот такой код:
// Создаем шорткод для вывода ссылки
function dim_custom_product_link() {
global $product;
if (!$product) return '';
$custom_link = get_post_meta($product->get_id(), '_custom_product_link', true);
if ($custom_link) {
return '<div class="dim-right1">
<a class="dim-ozon" href="' . esc_url($custom_link) . '" rel="nofollow" target="_blank">
<img decoding="async" class="dim-img-ozon" src="/wp-content/uploads/2025/03/ozon_icon.webp"
alt="Купить на Ozon" width="30"> Купить на Ozon →
</a>
</div>';
}
return '';
}
add_shortcode('dim_ozon_link', 'dim_custom_product_link');
и ещё стили надо добавить, которые и создадут красоту:
.dim-right1 {
display: flex;
}
.dim-ozon {
border-radius: 3px;
margin-left: auto;
color: #2359f4;
font-weight: 600;
display: inline-block;
background: #e8effd;
width: max-content;
padding: 4px;
}
Стили можно добавить в файл темы style.css или же в дополнительные стили (customizer → доп. CSS)
Почему я сделал вывод через шорткод? Дело в том, что я использовал для создания магазина популярную и очень функциональную Премиум тему Woodmart, а она позволяет гибко изменять карточку товара без какого-либо дополнительного программирования. Всё делается в рамках визуального редактора WPBakery Page Builder — это удобно для пользователей, ну в смысле для админа сайта / магазина. Так проще самому править сайт, если потребуется не привлекая к работе программистов / web-мастеров и т.д. (речь об админе, которому передаётся готовый проект)
 Выбрать хостинг
Выбрать хостинг