Использовать JavaScript, чтобы изменить текст или цифры, в общем любой выводимый контент на сайте
Возникла потребность немного поравить информацию, которая выводится на сайте при помощи скрипта. Как это сделать? Устанавливаем скрипт на страницу своего сайта:
<script src="https://static.elfsight.com/platform/platform.js" async></script>
Указанный скрипт выводит отзывы на сайте и создаёт html структуру, где один из элементов такой:
<span class="HeaderRating__ReviewsCount-sc-ad9467fa-2 jrVtlM es-header-rating-reviews-count">(5)</span>
Требуется вместо 5 в скобках указать, например 99. Для этого используем вот такой JavaScript
<script>
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
let reviewsCount = document.querySelector(".HeaderRating__ReviewsCount-sc-ad9467fa-2.jrVtlM.es-header-rating-reviews-count");
if (reviewsCount) {
reviewsCount.textContent = "(99)";
}
}, 3000); // Ждём 3 секунды, чтобы элемент успел загрузиться
});
</script>
Что делает выше указанный скрипт:
document.addEventListener(«DOMContentLoaded», function () {…}); — ждём, пока загрузится DOM.
setTimeout(function () {…}, 3000); — даём 3 секунды на загрузку скрипта Elfsight.
document.querySelector(…) — ищем нужный элемент.
textContent = «(99)»; — заменяем число на 99
Если элемент загружается дольше, то попробуйте увеличить задержку 3000 → 5000 и т.д.
На выше предложенном примере видно, что идёт привязка к классам:
class="HeaderRating__ReviewsCount-sc-ad9467fa-2 jrVtlM es-header-rating-reviews-count"
которые формируется скриптом:
platform.js
Теперь вы знаете как использовать JavaScript, чтобы изменить текст на сайте и не только текст, любой контент при помощи JavaScript
Ещё пример на эту же тему. Вот ссылка:
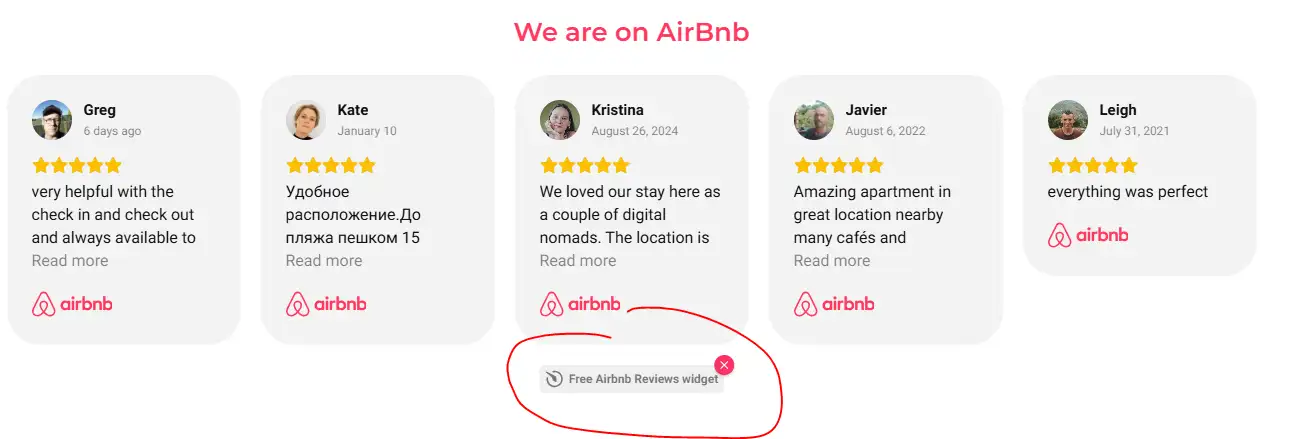
<a href="https://elfsight.com/airbnb-reviews-widget/">Free виджет предоставлен бла, бла, бла)</a>
так вот можно и эту ссылку, которая формируется скриптом тоже скрыть при помощи JavaScript)
тут видно что ссылка не имеет ни class ни id и вроде и привязаться не к чему, но посмотрите что может сделать JavaScript:
<script>
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
let link = document.querySelector('a[href*="elfsight.com/airbnb-reviews-widget"]');
if (link) {
link.style.display = "none";
}
}, 3000); // Подождём 3 секунды, если элемент загружается с задержкой
});
</script>
Если вдруг элемент загружается дольше, то попробуйте увеличить задержку 3000 → 5000 и т.д. пока не сработает) у меня на 2000 отлично работает)
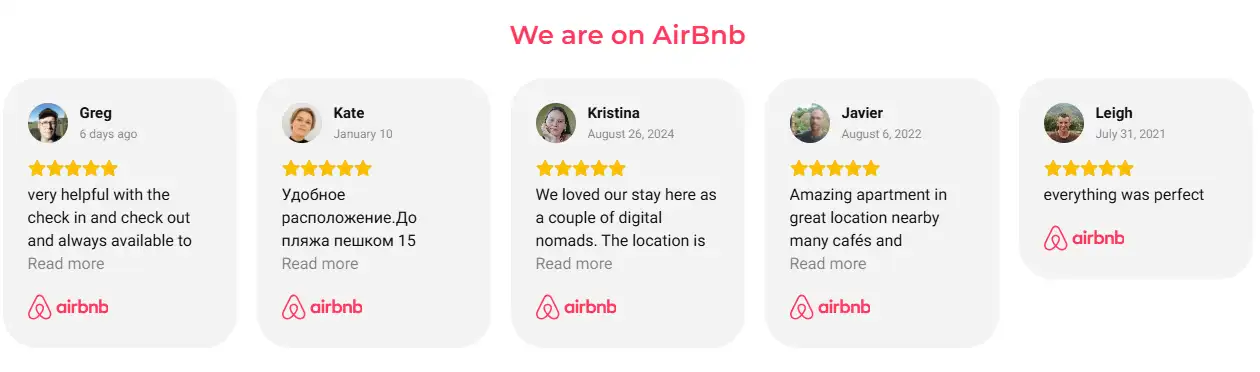
Поясню: код ищет ссылку с href, содержащим elfsight.com/airbnb-reviews-widget, и скрывает её)
было вот так

стало так

То есть при помощи JavaScript убрали Free widget надпись под отзывами с сайта Airbnb
 Выбрать хостинг
Выбрать хостинг